今回は問い合わせフォームに続き、プライバシーポリシーの作成を解説します。
この2つはアドセンス申請に必須のようなので必ず作りたいところです。
プライバシーポリシーを固定ページで作成
まずは左側の管理メニューから固定ページ→新規追加をクリック。

固定ページ名にプライバシーポリシーと入力。本文はコピペできるブログやサイトがたくさんあるので気に入ったものを選んで使いましょう。

入力が終わったらページを公開すれば固定ページが完成です。
この時点ではまだページにたどり着くことができないので、作成した固定ページを反映させていきます。
ワードプレスのプライバシー設定を変更
管理メニューから設定→プライバシーをクリック。

ワードプレスで用意してある見本のテンプレートのようなページは削除して、今回作ったプライバシーポリシーを選択して、このページを使うをクリックすれば設定は完了です。
フッターメニューの作成
作成したプライバシーポリシーをフッターメニューも作成して、表示させていきましょう。
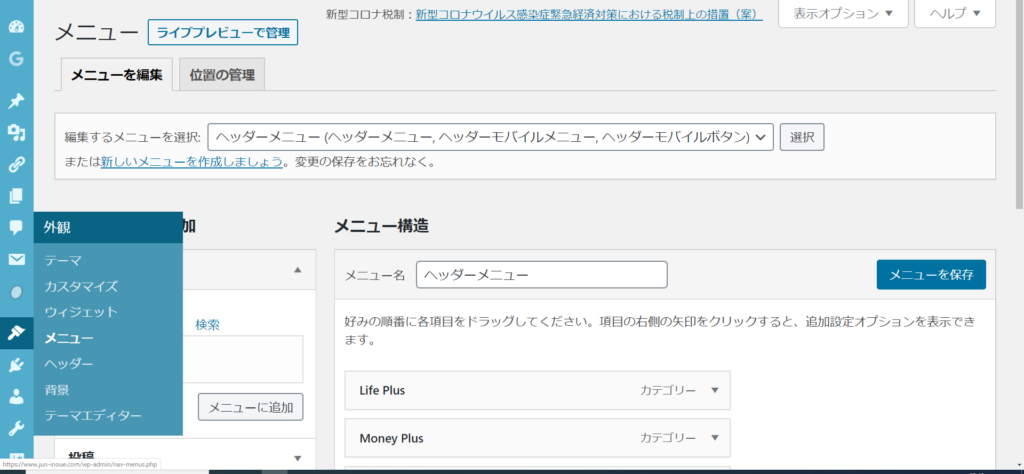
管理メニューの外観→メニューを選択して、新たにメニューを作成しましょうをクリック。

ちなみに僕はわかりやすいようにフッターメニューと入力しました。
プライバシーポリシーを設置する
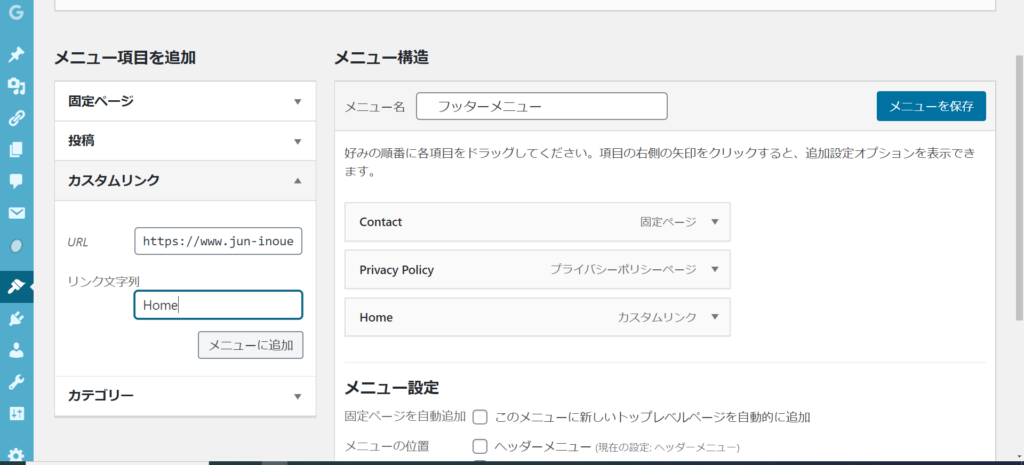
メニュー構造を選びます。メニュー項目を追加の中から最低限のホーム・問い合わせ・プライバシーポリシーだけを選びました。

作成後は反映されるようにフッターメニューなどにチェックをいれるのを忘れないようにしましょう。
ホームボタンをHomeに変更する方法
日本語表記で構成している方は問題ないと思いますが、固定ページにあるホームボタンでは納得いかず、、英字入力にしようにも表示名などを変更しても反映されない。。
調べるとHTMLコード内で変更もできるようですが、簡単に変更する方法を見つけました。
メニュー項目を追加する時に、カスタムリンクを選んでトップページのURLを貼り付け、リンク文字列に『Home』と入力してメニューに追加すれば反映されます。

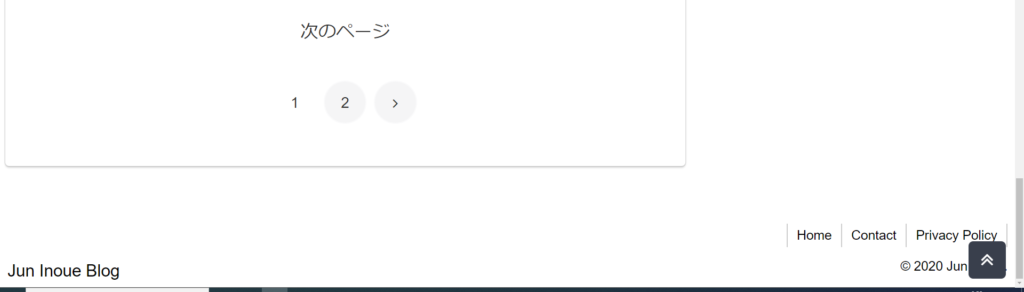
最後にページ最下部のフッターはこんな感じ。

プライバシーポリシーの設置に関しては以上です。
調べながら色々試していると、少しずつだがワードプレスに慣れてきた。
が、、まだまだ理想のサイトには程遠いので一歩ずつ歩みを進めていくしかないですね。




コメント