どのサイトを見ても問い合わせフォーム(CONTACT)はある。
ワードプレスを使ったブログ・サイト運営に必要なお問合せフォームの設置方法を学んだので公開。
まず大きくわけると3つの作業を行います。
1・プラグインのインストール
2・問い合わせフォームの作成
3・ページに問い合わせフォームを反映させる
プラグインのインストール
『 Contact Form 7 』というプラグインをインストール。
管理画面のメニューの中からプラグイン→新規追加を選択して、検索窓から『 Contact Form 7 』と検索すると出てくるので、今すぐインストールをクリック。

有効化するとWordPressの管理画面のメニューにメールのマークのような『 お問い合わせ 』が追加されてます。
問い合わせフォームの作成
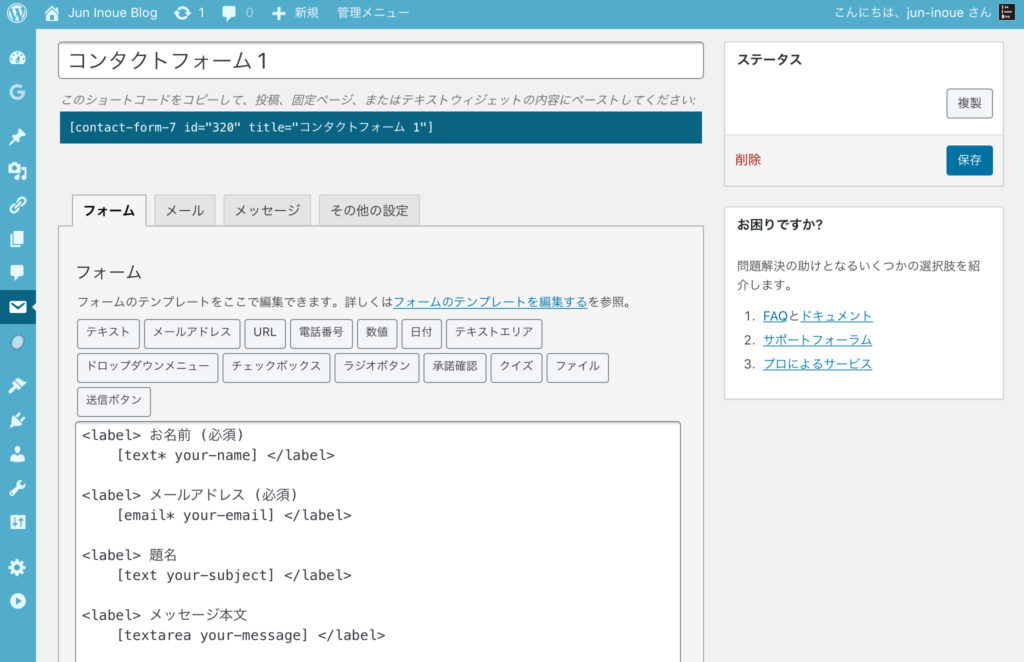
次に管理画面のお問い合わせから『 コンタクトフォーム 1』をクリック。

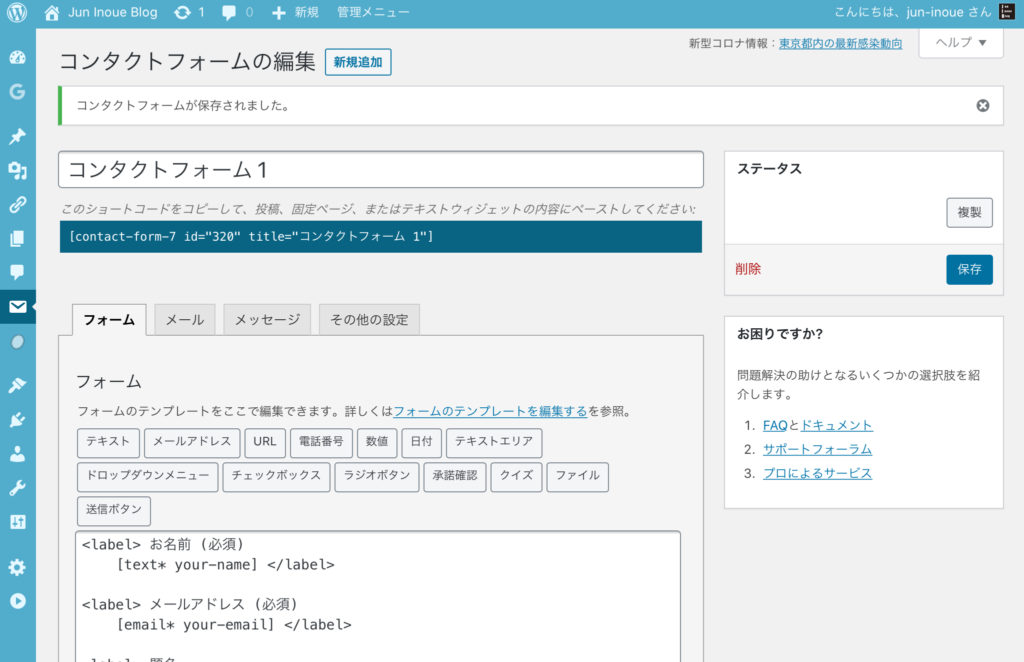
問い合わせページの編集画面へと切り替わります。

設定はとくにいじらずに保存しましたが、自分で文言など修正したい場合は内容を確認して修正しましょう。

コンタクトフォームのコードは後で使うのでコピーしておきます。
問い合わせフォームを固定ページに反映する
問い合わせフォームができたので、管理メニューから固定ページ→新規追加を選んでクリック。

タイトルはお問い合わせと入力して、先ほどコピーしたコードを貼り付け。

更新をクリックすると反映されます。

タブレットからだとデフォルトでこんな感じ。
内容を入力して、届くかどうかの確認をしてみましょう。
届くとなんだか嬉しくなりますね。
メニューに問い合わせページを追加する
さて、固定ページはできましたが、このままでは問い合わせフォームまでたどり着けないのでサイトのすべてのページに設置されるメニューリンク・グローバルナビゲーションに設置しましょう。
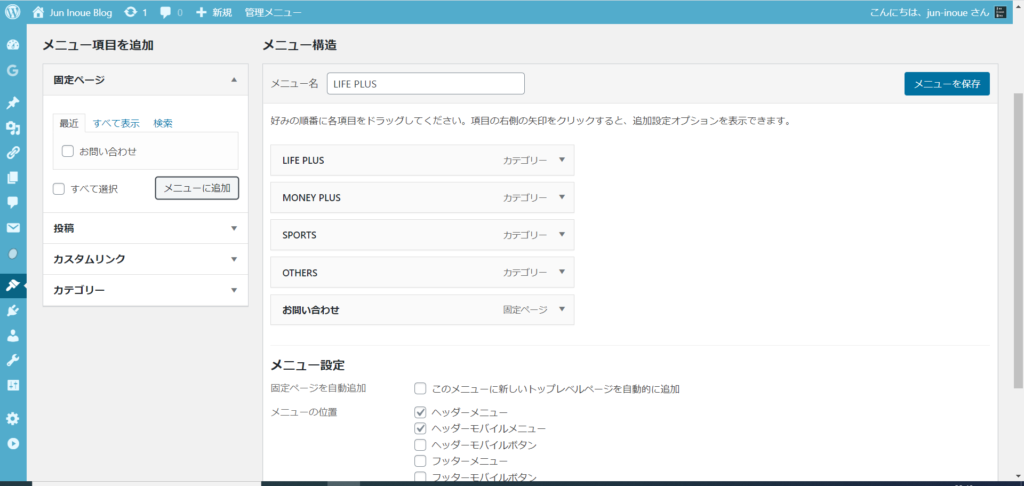
管理画面の外観→メニューをクリック。

最近作ったところにあるので、チェックを入れてメニューに追加をクリック。

メニュー内に反映されたのでメニューを保存をクリックして完了です。
トップメニューに反映されているので確認してみて下さい。
お問い合わせが日本語表記で気に入らなかったので、改めてカテゴリ名の修正・追加などを行いましたが、こんな感じ。

最後にサイドバーに問い合わせフォームを追加する方法もご紹介。
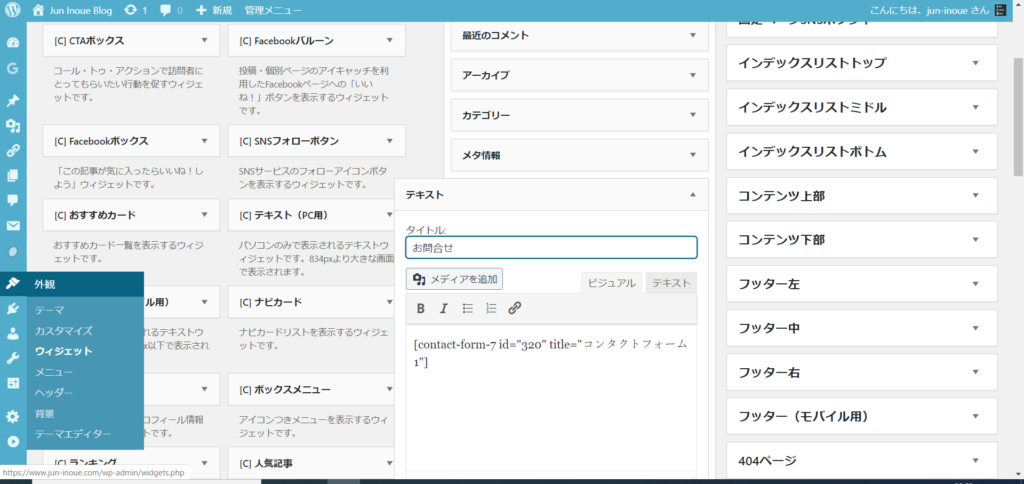
管理画面の外観→ウィジェットをクリック、テキスト(PC用)をドラッグしてサイドバーの一覧までもっていきます。

テキストの内容にさきほども使ったコードを貼り付けて、タイトルをつけたら完了をクリックするだけで反映されます。
ちなみに個人的にはあまりしっくりこなかったので外しました笑
それでは問い合わせフォームの設置は以上です。
プライバシーポリシーの設置方法はコチラ↓↓↓




コメント